GPT의 특성상 매번 다른 대답을 하기 때문에 강의와 코드를 일치시킨 후 다시 진행하도록 한다.
뼈대 코드
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>나만의 중고마켓</title>
<link rel="stylesheet" href="https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/easygpt/default.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4"
crossorigin="anonymous"></script>
<style>
/* 꾸미기 */
</style>
</head>
<body>
<div class="hero bg-dark text-center py-5">
<h1 class="text-white">나만의 르탄마켓</h1>
<h2 class="text-white">집에 있는 물건을 팝니다!</h2>
</div>
<!-- 여기 -->
</body>
</html>
처음과 같이 새로운 채팅을 열고 질의를 한다.

이미지 찾기
카드에 사용할 이미지를 GPT를 사용하여 찾아본다. GPT는 이미지를 직접 찾을 수 없기 때문에 우회하는 방법이 필요하다. 이미지에 대한 요청을 할 때 특정 사이트에서 검색하고 그 결과를 받을 수 있도록 질의를 한다.
질의
[INFO: you can add images to the reply by Markdown, Write the image in Markdown without backticks and without using a code block. Use the Unsplash API (https://source.unsplash.com/1600x900/?). the query is just some tags that describes the image] ## DO NOT RESPOND TO INFO BLOCK ##
이미지를 응답으로 보여준다.
이제 사이트에 사용할 몇 가지 이미지를 다음과 같이 질의하여 결과를 준비한다.

이렇게 이미지를 GPT에게 질의하는 이유는 페이지에서 사용할 이미지 리소스 자체를 GPT가 찾도록해서 페이지 전체 코드를 작성하는데 문제가 없도록 하기 위해서이다.
Card
부트스트랩을 사용해서 카드를 생성한다.
질의
<!-- 여기 --> 부분에 부트스트랩 카드를 만들어 넣을 거야. 사실 이 홈페이지는 집에 있는 안쓰는 중고물품을 팔기 위한 페이지야. 예를 들면 전기밥솥이 있을 수 있겠지. 아래 예시를 참고해서 카드를 알아서 세 장을 만들어줘.
카드 정보(예시)
- 카드 이미지 : [적당한 것을 찾아서 넣어줘. 크기는 모두 동일하게]
- 카드 제목 : 전기밥솥
- 카드 소제목 : 5만원
- 카드 내용 : 한 번 밖에 안쓴 전기밥솥 팝니다. 부모님이 독립 할 때 주신 거에요!
- 그 외 : 카드 이미지를 클릭하면 새 창이 뜨면서 스파르타코딩클럽 홈페이지로 이동하게 해줘.
카드에 이미지, 제목, 내용을 만들고 기능적으로도 추가한다.
응답

응답받은 코드는 내가 직접 추가로 작성해야 될 부분이 있는데 이 부분도 GPT에게 재질 의하여 작성하도록 해본다.
재질의
src에는 니가 알아서 적당히 이미지를 찾아서 넣어주고 나머지 카드 두 장도 적당한 내용으로 직접 만들어줘
응답
좋습니다. 아래는 세 개의 부트스트랩 카드 예시입니다.
html
Copy code
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="card">
<img src="https://source.unsplash.com/1600x900/?rice+cooker" class="card-img-top" alt="전기밥솥">
<div class="card-body">
<h5 class="card-title">전기밥솥</h5>
<h6 class="card-subtitle mb-2 text-muted">5만원</h6>
<p class="card-text">한 번 밖에 안 쓴 전기밥솥 팝니다. 부모님이 독립할 때 주신 거에요!</p>
<a href="https://www.spartacodingclub.kr/" class="card-link" target="_blank">자세히 보기</a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<img src="https://source.unsplash.com/1600x900/?laptop" class="card-img-top" alt="노트북">
<div class="card-body">
<h5 class="card-title">노트북</h5>
<h6 class="card-subtitle mb-2 text-muted">30만원</h6>
<p class="card-text">새로 구입한 노트북 판매합니다. 사용 기간은 1년 미만이에요!</p>
<a href="https://www.spartacodingclub.kr/" class="card-link" target="_blank">자세히 보기</a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<img src="https://source.unsplash.com/1600x900/?bike" class="card-img-top" alt="자전거">
<div class="card-body">
<h5 class="card-title">자전거</h5>
<h6 class="card-subtitle mb-2 text-muted">50만원</h6>
<p class="card-text">긴 거리를 달릴 수 있는 산악 자전거 팝니다. 거의 새 것과 다름 없어요!</p>
<a href="https://www.spartacodingclub.kr/" class="card-link" target="_blank">자세히 보기</a>
</div>
</div>
</div>
</div>
</div>
위의 예시 코드에서 각 카드의 src 속성에는 해당 카드에 적합한 이미지 URL을 넣어주었습니다. 또한, 카드의 제목, 소제목, 내용 등은 각각의 중고물품에 맞게 수정하시면 됩니다. 이를 통해 세 개의 카드를 만들어줄 수 있습니다.
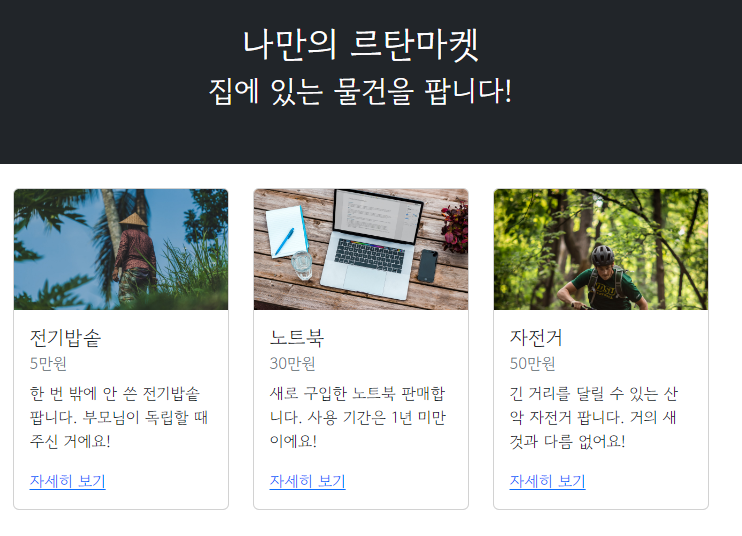
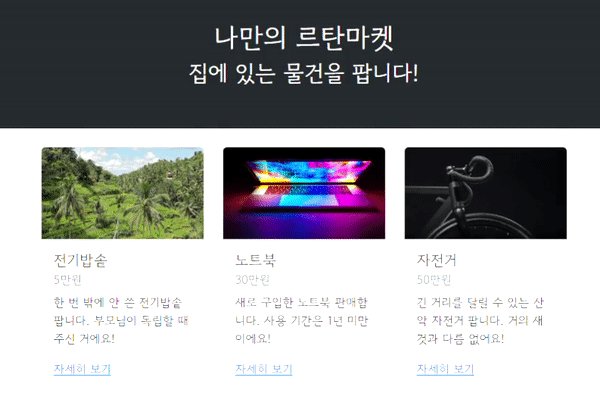
결과

재질의를 통해서 카드가 원하는 대로 생성되었다.
이제 추가 질의를 통해서 꾸며보도록 한다.
추가 질의 1
hero 아래쪽으로 약간의 공백을 넣고싶어 어떻게 해야할까?응답
원하는 결과를 얻기 위해 hero 클래스가 있는 <div> 요소에 mb-4 클래스를 추가할 수 있습니다. 이렇게 하면 hero 아래쪽에 4단위의 마진(bottom margin)이 적용됩니다. 아래는 해당 부분을 수정한 코드 예시입니다.
html
Copy code
<div class="hero bg-dark text-center py-5 mb-4">
<h1 class="text-white">나만의 르탄마켓</h1>
<h2 class="text-white">집에 있는 물건을 팝니다!</h2>
</div>
mb-4 클래스를 추가하여 원하는 공백을 만들 수 있습니다. 만약 더 크거나 작은 공백을 원하실 경우 mb-5, mb-3 등의 값을 사용하실 수 있습니다.
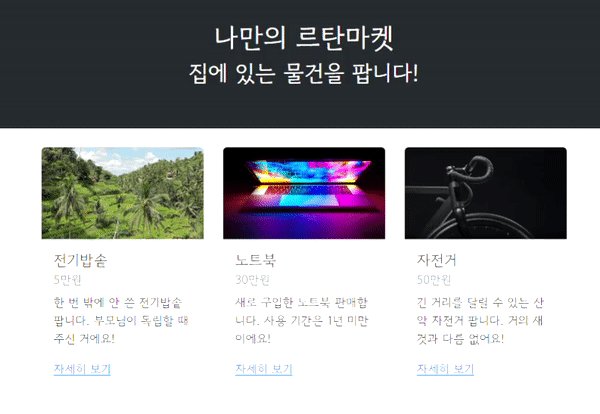
결과

Hero 섹션과 카드사이에 여백이 생겼다.
추가질의 2
카드에 마우스를 올리면 카드가 살짝 커지게 하고싶어 어떻게 해야할까?응답
카드에 마우스를 올렸을 때 살짝 커지는 효과를 주기 위해 부트스트랩의 hover 클래스와 CSS의 transform 속성을 사용할 수 있습니다. 아래는 해당 효과를 추가한 코드 예시입니다.
html
Copy code
<style>
.card:hover {
transform: scale(1.05);
}
</style>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="card">
<img src="카드 이미지 URL" class="card-img-top" alt="카드 이미지">
<div class="card-body">
<h5 class="card-title">전기밥솥</h5>
<h6 class="card-subtitle mb-2 text-muted">5만원</h6>
<p class="card-text">한 번 밖에 안 쓴 전기밥솥 팝니다. 부모님이 독립할 때 주신 거에요!</p>
<a href="https://www.spartacodingclub.kr/" class="card-link" target="_blank">자세히 보기</a>
</div>
</div>
</div>
<!-- 두 번째 카드 -->
<div class="col-md-4">
<!-- 카드 내용 추가 -->
</div>
<!-- 세 번째 카드 -->
<div class="col-md-4">
<!-- 카드 내용 추가 -->
</div>
</div>
</div>
위의 코드에서 <style> 태그를 이용하여 CSS를 추가했습니다. .card:hover는 마우스를 올렸을 때 적용되는 스타일을 지정하는 선택자입니다. transform: scale(1.05);는 해당 카드의 크기를 1.05배로 확대하는 효과를 줍니다. 마우스를 올리면 카드가 살짝 커지는 효과가 적용됩니다.
카드의 클래스 이름과 이미지, 내용 등은 원하는 대로 수정하여 사용하실 수 있습니다.
여기서 필요한 부분인 <style> 태그 부분만 가져다 쓰도록 한다.
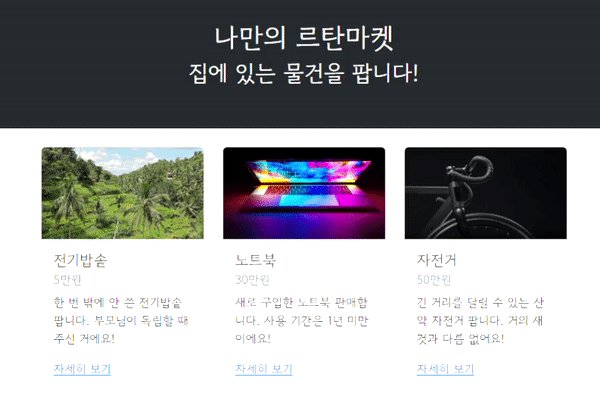
결과

요청한 대로 마우스가 호버 될 때 카드의 사이즈가 커지지만 동작을 부드럽게 하고 싶기 때문에 추가로 질의한다.
추가질의 3
그런데 부드럽게 커지게하고 싶어!응답
부드럽게 커지는 효과를 주기 위해 CSS의 transition 속성을 사용할 수 있습니다. 이를 통해 카드가 부드럽게 커지는 애니메이션 효과를 적용할 수 있습니다. 아래는 해당 효과를 추가한 코드 예시입니다.
html
Copy code
<style>
.card {
transition: transform 0.3s ease;
}
.card:hover {
transform: scale(1.05);
}
</style>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="card">
<img src="카드 이미지 URL" class="card-img-top" alt="카드 이미지">
<div class="card-body">
<h5 class="card-title">전기밥솥</h5>
<h6 class="card-subtitle mb-2 text-muted">5만원</h6>
<p class="card-text">한 번 밖에 안 쓴 전기밥솥 팝니다. 부모님이 독립할 때 주신 거에요!</p>
<a href="https://www.spartacodingclub.kr/" class="card-link" target="_blank">자세히 보기</a>
</div>
</div>
</div>
<!-- 두 번째 카드 -->
<div class="col-md-4">
<!-- 카드 내용 추가 -->
</div>
<!-- 세 번째 카드 -->
<div class="col-md-4">
<!-- 카드 내용 추가 -->
</div>
</div>
</div>
위의 코드에서 .card 클래스에 transition: transform 0.3s ease;를 추가하였습니다. 이는 transform 속성의 변화가 일어날 때 0.3초 동안 부드럽게 진행되도록 설정합니다. 마우스를 올렸을 때 .card:hover에 정의된 transform: scale(1.05); 속성이 적용되어 카드가 부드럽게 커지는 효과를 나타냅니다.
원하는 대로 클래스 이름, 이미지, 내용 등을 수정하여 사용하실 수 있습니다.
응답받은 코드를 적용시켜 본다.
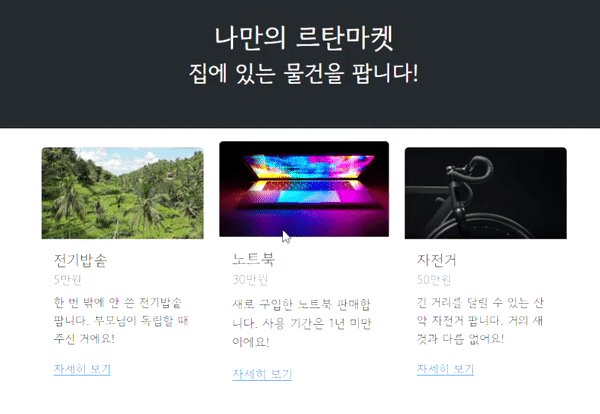
결과

사실 Chat GPT로 완성된 페이지를 구현하기는 아직까지 부족한 점이 많다. 기본적인 틀만 제공받고 정밀한 부분은 코딩을 추가로 해주는 커스텀 작업이 필요하다.
'스파르타' 카테고리의 다른 글
| [Chat-GPT 웹사이트 만들기] 프로젝트 세팅 (0) | 2023.05.22 |
|---|---|
| [내일배움카드 코딩] 스파르타 강의 후기 (0) | 2023.05.09 |

