강의는 VSCode를 사용하여 진행한다.
개요
Chat GPT를 사용하여 물건을 사고팔 수 있는 페이지를 구현해 본다.

Open in Browser
프로젝트를 즉시 브라우저에서 확인할 수 있는 확장프로그램이다.
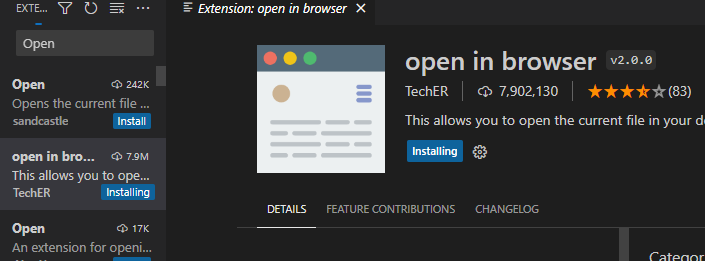
Extension 탭에서 Open in Browser를 설치한다

프로젝트를 생성할 폴더를 생성하고 VSCode에서 해당 폴더를 열어준다.
HTML
브라우저에 띄울 페이지의 기본 뼈대를 만든다.
// 뼈대 코드
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>나만의 중고마켓</title>
<link rel="stylesheet" href="https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/easygpt/default.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4"
crossorigin="anonymous"></script>
<style>
/* 꾸미기 */
</style>
</head>
<body>
<!-- 뼈대 잡기 -->
</body>
</html>
정해진 환경 속에서 Chat GPT를 활용하여 페이지를 만들어 보도록 한다.
Chat GPT
Chat GPT에게 위 코드를 읽히고 필요한 기능을 구현한다.
우선 뼈대 코드를 그대로 복사하여 Chat GPT의 질문 칸에 입력한다. 그리고 가장 하단에 문장을 추가한다.
------
중요 : 이 요청에 대한 대답을 하지마
이렇게 하면 위 코드를 인식하지만 불필요한 응답을 받지 않을 수 있다.
이제 추가 질의를 통해서 코드를 작성한다.
Element
Chat GPT에게 요청을 통해서 페이지에 요소를 추가해 본다.
요소는 부트스트랩을 사용하여 만들어지도록 한다.
질의
부트스트랩을 이용해서 간단한 버튼을 하나 만들어줘. 뼈대잡기 라고 써있는 부분에 넣을거야응답
물론입니다. 다음은 부트스트랩을 사용하여 간단한 버튼을 생성하는 예제 코드입니다. 해당 코드를 "뼈대 잡기" 부분에 추가해주세요.
html
Copy code
<body>
<!-- 뼈대 잡기 -->
<button class="btn btn-primary">클릭하세요</button>
</body>
이 코드를 추가하면 페이지에 파란색의 "클릭하세요"라는 텍스트가 있는 버튼이 생성됩니다.
GPT의 대답은 매번 다르기 때문에 반드시 위 코드와 동일할 필요는 없다.
위 코드를 복사하여 현재 프로젝트에 삽입한다.
이후 브라우저를 열어서 테스트해보면 다음과 같이 버튼이 생성된 것을 확인할 수 있다.

이번에는 Hero 섹션을 만들고 꾸며본다.
질의
마찬가지로 뼈대잡기 부분에 넣을 코드를 알려줘.
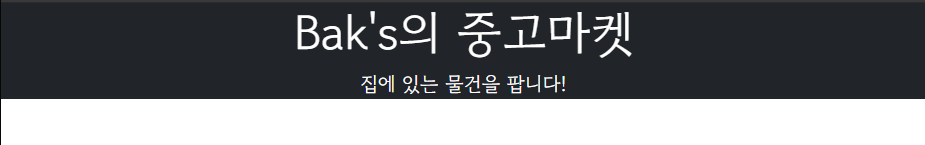
부트스트랩을 이용해서 hero 를 만들거야. hero에 들어갈 제목은 "Bak's의 중고마켓"이라고 써줘 소제목은 "집에 있는 물건을 팝니다!"라고 써줘. 배경색은 적당히 어두운 색으로 해주고, 글씨는 흰 색으로 해줘응답
다음은 부트스트랩을 사용하여 "hero" 섹션을 생성하는 예제 코드입니다. 해당 코드를 "뼈대 잡기" 부분에 추가해주세요.
html
Copy code
<body>
<!-- 뼈대 잡기 -->
<section class="hero bg-dark text-white text-center">
<div class="container">
<h1 class="display-4">Bak's의 중고마켓</h1>
<p class="lead">집에 있는 물건을 팝니다!</p>
</div>
</section>
</body>
이 코드를 추가하면 "hero" 섹션이 생성되고, 섹션의 배경색은 어두운 색으로 설정되며, 흰색으로 표시된 "Bak's의 중고마켓"과 "집에 있는 물건을 팝니다!"라는 제목과 소제목이 표시됩니다.
결과

GPT를 통해서 페이지를 만드는 기본 방식으로 항상 다른 결과물이 나오게 되므로 원하는 구현이 있다면 정확한 질의가 필요하고 그러기 위해서는 기본적인 코드문법에 대한 지식도 필요하다.
'스파르타' 카테고리의 다른 글
| [Chat-GPT 웹사이트 만들기] 카드 생성 (1) | 2023.05.22 |
|---|---|
| [내일배움카드 코딩] 스파르타 강의 후기 (0) | 2023.05.09 |

