필수프로그램 설치
VSCode
웹 페이지를 만들기 위한 코드는 메모장을 사용해도 문제없지만 편의성이 떨어지기 때문에 다양한 기능을 제공하는 VSCode를 사용한다.
Live Server
VSCode의 확장 프로그램으로 실시간으로 코드를 확인할 수 있는 툴이다.

Live Server를 통해서 코드를 작성하고 저장하면 변경사항을 즉시 브라우저로 확인할 수 있다.
웹 페이지 만들기
바탕화면에 폴더를 만들어준다.
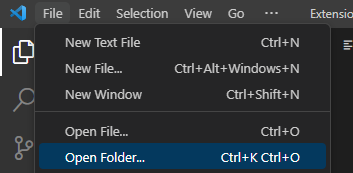
그리고 VSCode를 열어서 해당 폴더를 열어준다.

vscode에서 tags.html 이름으로 파일을 만들어준다.
tags.html 파일에서 html을 입력하면 인텔리전스를 통해서 추천 자동완성 키워드가 뜨는데 여기서 html:5를 선택한다.

그러면 자동으로 코드가 작성되는데 이 코드가 웹 페이지의 틀을 만들어주는 기본 코드이다.
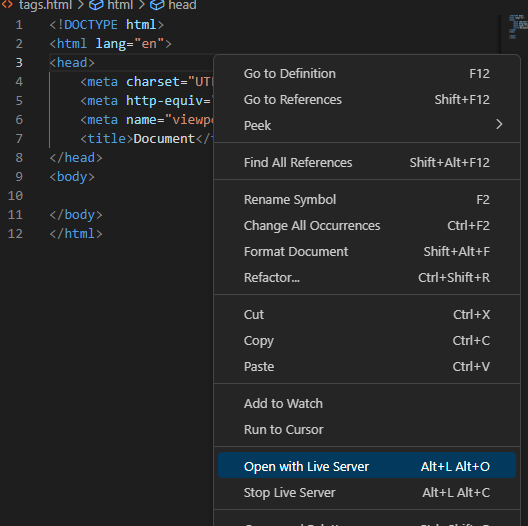
해당 코드의 동작을 확인하기 위해서 코드가 작성된 화면에서 우클릭 > Open with Live Server를 클릭하면 현재 작성된 코드를 실시간으로 확인할 수 있는 브라우저 창이 뜬다.

이제 코드를 수정하면서 브라우저에 어떤 식으로 반영되는지 확인해 본다.
'스파르타 > Web' 카테고리의 다른 글
| [Web] CSS 기초 2 - ( week 1) (0) | 2023.04.06 |
|---|---|
| [Web] CSS 기초 1 - ( week 1) (0) | 2023.04.06 |
| [Web] Sample - ( week 1) (0) | 2023.04.06 |
| [Web] HTML 기초 - ( week 1) (0) | 2023.04.06 |
| [Web] 브라우저 원리 - ( week 1) (0) | 2023.04.06 |



